КАК СДЕЛАТЬ ДИЗАЙН ПРИЛОЖЕНИЯ В FIGMA
Дизайн приложения в Figma может быть очень простым, если вы знаете основы. Прежде всего, определите назначение вашего приложения и на кого вы ориентируетесь. Важно создать наглядный макет, который будет привлекать вашу целевую аудиторию.
Нарисуйте скетч вашего приложения на бумаге или в приложении для рисования. Затем откройте Figma и начните создавать рамки. Перетащите их на холст и задайте им нужный размер.
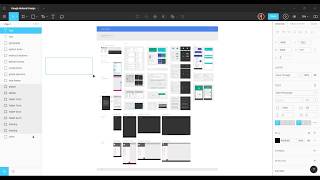
Затем добавьте элементы пользовательского интерфейса, такие как кнопки, поля для ввода, меню и диалоговые окна. Разместите их на рамках и настройте стили элементов, чтобы они соответствовали вашим предпочтениям и стилю вашего приложения.
Когда вы закончите создание элементов интерфейса, заполните их контентом. Добавьте текст, изображения и любые другие элементы, которые могут добавить контекст и значение для вашего приложения.
В конце, экспортируйте ваш макет в формате, который подходит для вашей целевой платформы. Вы можете экспортировать макет в PNG, JPG, SVG, PDF или даже HTML-код. И ваш дизайн готов к реализации в приложении!
Как сделать дизайн карточки товара на Wildberries для одежды - урок в Figma
Как сделать дизайн карточки товара на Wildberries. Урок в Figma
Дизайн мобильного приложения для заказа еды в Figma (2022)
Как сделать дизайн мобильного приложения
Создание дизайна мобильного приложения с Figma
Создание дизайна мобильного приложения с Figma
Создание UI в Figma. Android-приложение с нуля
Рисуем концепт для приложения PlayStation 5 - Figma. Практика.
Дизайн мобильных приложений в Figma. UX/UI дизайн приложений