КАК СДЕЛАТЬ В ФИГМЕ КОЛОНКИ
Колонки - это один из самых распространенных элементов веб-дизайна, но как создать их в Figma?
Для начала выделите нужное количество кнопок и нажмите Command + D (Ctrl + D для Windows). Это создаст количество копий элемента, равное количеству выделенных кнопок.
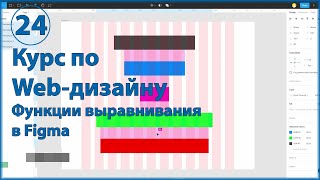
После этого выделите все кнопки и нажмите на кнопку «Распределить по строкам» в верхней панели, чтобы выровнять их по горизонтали и создать колонки. Теперь вы можете измени свойства колонок в разделе «Свойства».
Если вы хотите сделать колонки более сложными, вы можете использовать рамки, чтобы создать контейнеры. Выделите элементы, которые вы хотите добавить в колонки, и выберите «Создать рамку» в контекстном меню. Теперь вы можете изменить свойства рамки, например, добавить отступы или изменить ее размер.
Создание колонок в Figma - это простой и быстрый процесс, который поможет вам создавать эффективный веб-дизайн.
Подробный курс по Фигме. Урок 5 — Модульная сетка в Фигме
Уроки Figma (Фигма) – №22: Сетки в веб дизайне / Бесплатный курс по Фигме
Уроки Figma с нуля - Урок 3/11 Создание сетки в figma и работа с сеткой в фигме [Мини курс Фигма]
Сетка в фигме (Grids on Figma)
Как настроить модульную сетку в фигме
Сетка в фигме: как сделать модульную сетку в Figma
Сетка в Figma (Фигма) - UI UX дизайн уроки