КАКОЙ ФОРМАТ САЙТА В ФИГМЕ
Формат сайта в Figma – это особый тип документа, который разработан для создания дизайн-макетов веб-страниц и интерфейсов. Данный формат является наиболее удобным для работы с проектами, в которых задействованы различные элементы web-дизайна.
Каждый макет сайта в Figma представляет собой полноценную веб-страницу, которая может быть сохранена в различных форматах, включая PNG, JPG, PDF и другие. Также возможно экспортирование макета в кодовую базу для дальнейшей работы с разработчиком, что значительно ускоряет процесс создания сайта.
Важно отметить, что формат сайта в Figma является гибким и позволяет создавать макеты с учетом различных устройств и принципов адаптивной веб-верстки. Это позволяет дизайнерам быстро и эффективно создавать качественные макеты, которые легко адаптируются для работы на различных устройствах и платформах.
В целом, формат сайта в Figma является одним из наиболее удобных и эффективных способов создания качественных дизайн-макетов веб-страниц и интерфейсов. Благодаря гибкости и удобству работы с данным форматом, дизайнеры могут быстро и эффективно создавать проекты любой сложности, сохраняя при этом высокое качество и простоту экспортирования.
ПРАВИЛА ПОДГОТОВКИ ДИЗАЙН-МАКЕТА К ВЕРСТКЕ
#3 Урок по Фигме, фреймы и размер макета
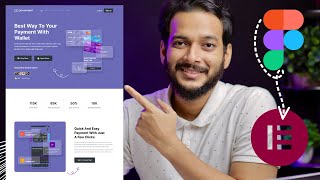
Дизайн главного экрана сайта в Figma. Практический урок по Фигаме
Какой размер фрейма выбрать при создании дизайна сайта
СОЗДАЕМ МАКЕТ САЙТА В ФИГМЕ • исправляю ошибки в формате до / после \u0026 веб-дизайн, Figma, taplink.
На 97,5% полностью адаптивный дизайн в Figma за 16 минут
Уроки Figma (Фигма) – №26: Создание сайта с нуля / Часть 1 из 3