Прототипы
20 файлов
-
Плагин Preely - User Testing для Figma
Автор Bicoz Svetlana
Плагин Preely - User Testing для Figma позволит вам тестировать интерактивные прототипы.
11 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Marvel Prototyping для Figma
Автор Bicoz Svetlana
Плагин Marvel Prototyping для Figma поможет вам создавать прототипы или получать аудио и видео обратную связь.
7 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Walkthrough для Figma
Автор Bicoz Svetlana
Плагин Walkthrough для Figma даст вам возможность создавать и добавлять заметки.
0 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Slide Show для Figma
Автор Bicoz Svetlana
Плагин Slide Show для Figma способствует преобразованию любых несвязанных кадров в слайд-шоу. Управление страницей принадлежит вам, а другие смотрят презентацию в режиме реального времени.
3 раза скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Responsify для Figma
Автор Bicoz Svetlana
Плагин Responsify для Figma позволит вам протестировать свои проекты в нескольких размерах устройства.
Вам необходимо:
выбрать любой фрейм, компонент или экземпляр; выбрать Меню > Responsify️️ ⚡️ > выбрать размер устройства для тестирования; нажать команду клавиш + Shift + P для повторного запуска.5 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Quik N Easy для Figma
Автор Bicoz Svetlana
Плагин Quik N Easy для Figma помогает с помощью кривых Безье регулировать изинги в прототипах.
0 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Prototype Exporter для Figma
Автор Bicoz Svetlana
Плагин Prototype Exporter для Figma позволяет сохранять прототип на компьютер. Его можно использовать в автономном режиме или разместить на сервере.
11 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин MockFlow для Figma
Автор Bicoz Svetlana
Плагин MockFlow для Figma поможет быстро провести мозговой штурм идей пользовательского интерфейса.
7 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Live Preview для Figma
Автор Bicoz Svetlana
Плагин Live Preview для Figma позволяет с помощью QR-кода делиться своим прототипом.
0 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Guide Mate для Figma
Автор Bicoz Svetlana
Плагин Guide Mate для Figma позволит вам легко добавлять сложные направляющие в ваш дизайн.
5 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин eezin для Figma
Автор Bicoz Svetlana
Плагин eezin для Figma позволяет настраивать изинги и создавать красивые анимации в прототипах.
3 раза скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Copy Prototype Link для Figma
Автор Bicoz Svetlana
Плагин Copy Prototype Link для Figma помогает вам легко скопировать ссылку Prototype в буфер обмена на конкретные фреймы, не переключаясь при этом в режим презентации.
0 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Breakpoints для Figma
Автор Bicoz Svetlana
Плагин Breakpoints для Figma поможет вам из нескольких макетов создать один фрейм, с учетом брейкпоинтов адаптива.
4 раза скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин blokdots для Figma
Автор Bicoz Svetlana
Плагин blokdots для Figma позволит вам создавать интерактивные прототипы оборудования без строчки кода.
2 раза скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Axure для Figma
Автор Bicoz Svetlana
Плагин Axure для Figma поможет вам копировать кадры и публиковать их в облаке Axure. Публикация в облаке позволит вам сотрудничать со своей командой, создавать базовые прототипы и легко передавать визуальные ресурсы команде разработчиков.
1 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Autoflow для Figma
Автор Bicoz Svetlana
Плагин Autoflow для Figma помогает вам упростить рисование потоков.
Вам необходимо: запустить плагин Autoflow ➤ выбрать любые 2 фигуры ➤ удерживать ⇧SHIFT ➤ поток будет нарисован.
10 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
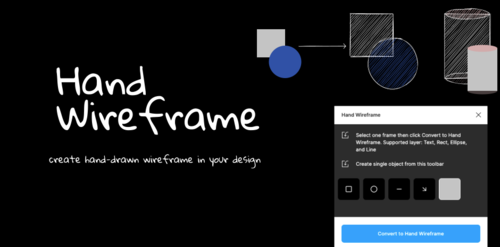
Hand Wireframe
Автор the.bunin
Плагин Hand Wireframe для Figma поможет вам создать нарисованный от руки прототип.
Поддерживаемые объекты:
Прямоугольник Линия Эллипс Также есть конвертер дизайна, который преобразует ваш дизайн сразу в рисованный эскиз.
Поддерживаемые объекты:
Текст Прямоугольник Линия Эллипс5 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Useberry
Автор the.bunin
Плагин Useberry для Figma поможет вам проводить онлайн-тестирования пользователей ещё до процесса вёрстки и разработки проектов и получать обратную связь по ним. Таким образом, тестирование перед вёрсткой позволяет вам быстро создавать более качественные проекты, сэкономив много времени и ресурсов.
3 раза скачали
- useberry
- тестирование
- (и ещё 6 )
(0 отзывов)0 комментариев
Отправлено
-
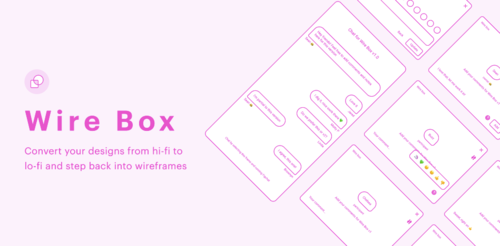
Wire Box
Автор the.bunin
Плагин Wire Box для Figma поможет вам сконвертировать проекты, одним кликом мышки, обратно в вайфреймы, и тем самым сосредоточиться на UX, а не на UI.
Для этого все полученные вайфреймы он генерирует противно-розовым цветом 🙂
6 раз скачали
- конвертация
- проектирование
- (и ещё 2 )
(0 отзывов)0 комментариев
Отправлено
-
Wireframe
Автор the.bunin
Плагин Wireframe для Figma отлично подойдет, если вам необходимо создать качественный прототип или основную структуру проекта в Фигме. Он довольно прост в использовании, просто запускаем плагин и с помощью SVG-заготовок собираем прототип нашего проекта.
28 раз скачали
- проектирование
- прототип
- (и ещё 3 )
(0 отзывов)0 комментариев
Отправлено
-
Статистика Загрузок
963
Файлы217
Комментариев10
Отзывов



.thumb.png.4654ceb40e79520cfc744e680bcd3010.png)
.thumb.png.9adb98120c086e539478ffaa6d6c92f6.png)
.thumb.png.8af75bc922c46eb0b76676421f9c3bbc.png)
.thumb.png.ca7b25dbd9aeb35b745304b8c6225456.png)
.thumb.png.dddeeadd828b7d3977623114490ebdea.png)
.thumb.png.dd75467768461368174141955833e6c6.png)
.thumb.png.c21c72de1a555198c4032f40710d5761.png)
.thumb.png.37ec04e3c655cc356cdfc81b154b9c25.png)
.thumb.png.29d7911017b9061179d5ba991dca81ee.png)
.thumb.png.e7c1ef0b840ffa29b0bd1ddd6d7d165f.png)
.thumb.png.d7c0c257b387572b4a54471bb9810305.png)
.thumb.png.4dc1d3ed6a02278b506dca69cd04b6fe.png)
.thumb.png.dd7dd72a0e139b9749fff037c8104872.png)
.thumb.png.30474518337e377ec4eaa1746d119ddf.png)