UI Kits
19 файлов
-
UI Kit Landing Page Finity для Figma
Автор the.bunin
Бесплатный UI Kit Landing Page Finity для Figma, который представляет собой комплект из 3 вариантов дизайна одностраничников. Файл организован очень качественно, всё разобрано по слоям и стилям, легко редактируется. Используется сетка Bootstrap 4.
167 раз скачали
- ui kit
- landing page
- (и ещё 1 )
(0 отзывов)0 комментариев
Отправлено
-
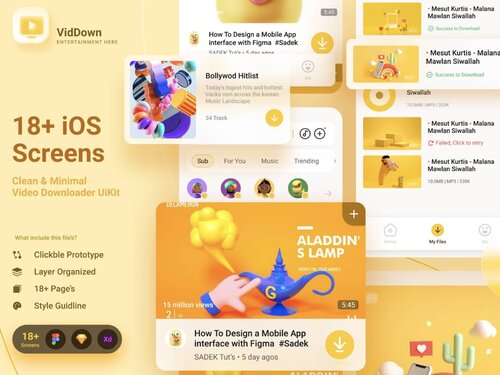
UI Kit VidDown App для Figma
Автор the.bunin
Бесплатный UI Kit мобильного приложения Video Downloader для Figma, дизайн которого выполнен очень чисто и аккуратно, и состоит из: более 18 экранов, кликабельный прототип, гайдлайн стилей и т.д.
0 раз скачали
- ui kit
- mobile app
- (и ещё 3 )
-
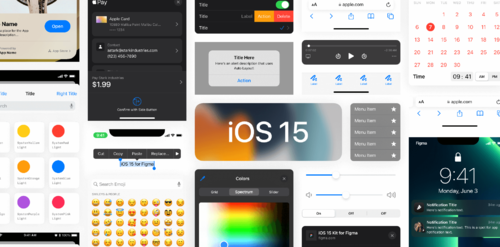
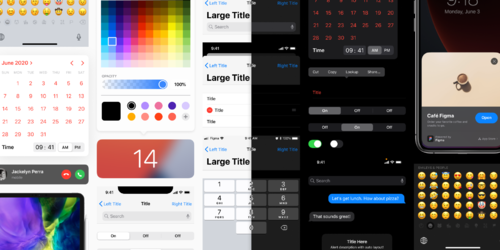
UI Kit iOS 15 для Figma
Автор the.bunin
Бесплатный UI Kit iOS 15 для Figma, который содержит в комплекте всё необходимое для начала проектирования, дизайна мобильных приложений под iOS. На сборку этого полезного файла у автора ушли месяцы плодотворной работы. Он был переработан так, чтобы стало ещё лучше и легче работать с вариантами и обновлёнными функциями Auto Layout в Figma. 🙏
144 раза скачали
-
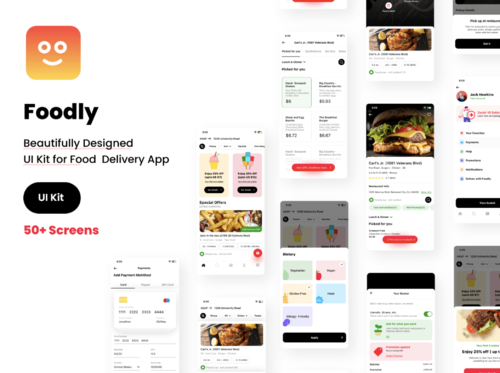
UI Kit Foodly для Figma
Автор the.bunin
Бесплатный UI Kit Foodly для Figma, который был создан для мобильного приложения по доставке еды и содержит в себе более 50 экранов.
92 раза скачали
(0 отзывов)0 комментариев
Отправлено
-
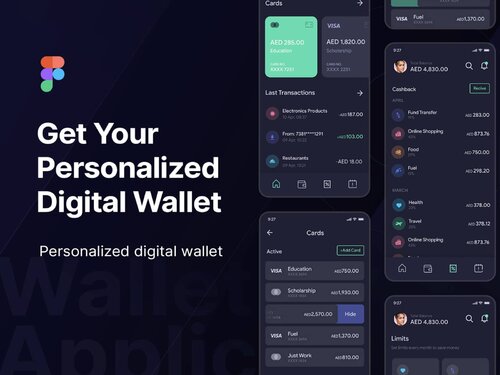
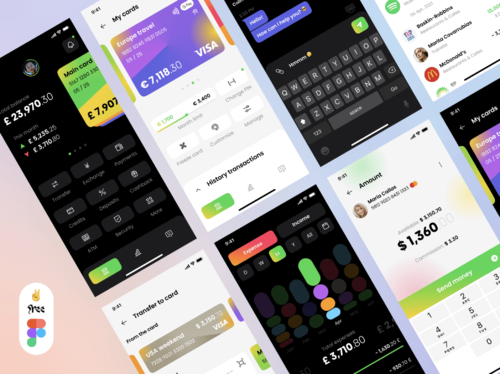
Grow Wallet – Money Management App UI Kit
Автор El Camino
Grow Wallet — это набор пользовательского интерфейса приложения онлайн-кошелька в Figma, автором которого является Monodeep.
Я разработал этот набор пользовательского интерфейса для приложения цифрового кошелька, которое будет очень удобным для пользователя, и разработчики получат все детали, которые им понадобятся для разработки. Эти проекты будут очень удобными для пользователя.
Что вы получите?
16 темных экранов и 16 светлых Руководство по бренду Компоненты Пользователям Figma понравится, насколько легко его использовать, учитывая тот факт, что я взял все новейшие функции и реализовал их в наборе пользовательского интерфейса: автоматическая компоновка, общие стили, основные компоненты и новейшие функции, варианты. Он включает в себя адаптируемые макеты и модульные компоненты, необходимые для быстрого и надежного старта в большинстве проектов приложений. Здесь вы получите различный дизайн мобильных экранов.
52 раза скачали
-
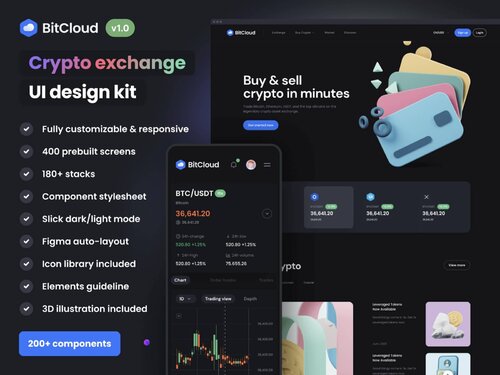
BitCloud — Crypto Exchange UI Kit (UI8)
Автор El Camino
BitCloud от UI8 — это полнофункциональный комплект дизайна пользовательского интерфейса для обменника криптовалют, который включает в себя эксклюзивные файлы дизайна и красивые 3D-иллюстрации. В этом файле вы найдёте адаптивные и полностью настраиваемые шаблоны целевых страниц с 400 чистыми и минималистичными, но эстетически приятными готовыми экранами.
Используются бесплатные шрифты: Poppins & DM sans.
Особенности
400 эксклюзивных готовых шаблонов Глобальное руководство 200+ компонентов Полностью настраиваемый и отзывчивый 2 варианта: светлый и тёмный1 раз скачали
-
Banking App UI Kit для Figma
Автор the.bunin
Бесплатный UI Kit банковского мобильного приложения, который выполнен очень качественно и чисто. Всё структурировано и интуитивно понятно. Можно использовать для своего проекта.
56 раз скачали
- ui kit
- mobile app
- (и ещё 1 )
(0 отзывов)0 комментариев
Отправлено
-
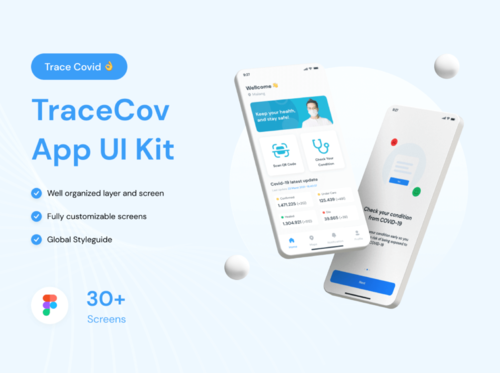
TraceCov App UI Kit для Figma
Автор the.bunin
Бесплатный UI Kit мобильного приложения TraceCov App для Figma, который содержит в себе более 30 экранов, а так же wireframes и стили. Макет выполнен в светлых тонах.
44 раза скачали
- mobile app
- ui kit
- (и ещё 1 )
(0 отзывов)0 комментариев
Отправлено
-
Activity Widget UI Kit для Figma
Автор the.bunin
Бесплатный UI Kit Activity Widget для Figma, который содержит в комплекте более 45 свеженьких виджетов.
27 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
UI Kit MacOS 11 Big Sur для Figma
Автор the.bunin
Бесплатный Big Sur UI Kit новой MacOS для Figma, который содержит в себе более 200 компонентов пользовательского интерфейса и 8 шаблонов приложений.
45 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Дизайн-система Dialect UI Kit
Автор the.bunin
Дизайн-система Dialect UI Kit для Figma, которая содержит в себе более 1500 компонентов и документацию по её использованию. Автору респект, а всем советую, как минимум, ознакомиться с данной дизайн-системой.
112 раза скачали
- ui kit
- design system
- (и ещё 1 )
(0 отзывов)0 комментариев
Отправлено
-
Instagram UI Kit Template
Автор the.bunin
Отличный UI Kit Instagram, который содержит в себе шаблоны сторис и поста.
82 раза скачали
-
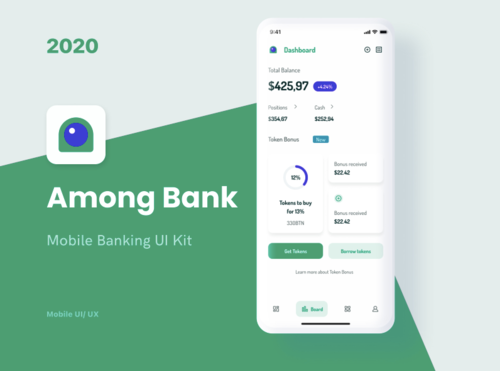
Among Bank - Mobile Banking UI Kit
Автор the.bunin
Бесплатный UI Kit мобильного банка Among Bank, который выполнен в светлых тонах и можно использовать для своих нужд и тематик приложений.
55 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Loop design system UI Kit V2
Автор the.bunin
Бесплатный UI Kit Loop V2 для Figma, который содержит в себе более 100 элементов из 18 категорий. В наборе собраны все самые основные компоненты, которые подойдут для новичков в разработке дизайна пользовательского интерфейса. Пользуйтесь на здоровье 😉
21 раз скачали
- ui kit
- design system
- (и ещё 1 )
(0 отзывов)0 комментариев
Отправлено
-
Deca UI Kit
Автор the.bunin
Бесплатный набор UI Kit Deca включает в себя более 150 элементов интерфейса, что не может не радовать. В наборе имеются как стандартные элементы, так и два десятка иллюстраций и адаптивных диаграмм с графиками. В целом, очень чистый и понятный UI Kit со всем необходимым для создания дизайн-проектов.
Файл: .fig
49 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Система дизайна Figma UI2
Автор the.bunin
Совсем недавно команда Figma обновила файл UI2: Figma Design System, который содержит в себе всю систему дизайна. В нём появилось ещё больше компонентов интерфейса Figma и использованы все последний фишки, такие как: Variants и Auto Layout. Многие спросят почему UI2? Потому что это вторая итерация системы дизайна Figma. В этом году ребята уже планируют работать над версией UI3. Вы, кстати, тоже можете принять в этом участие 🙂 Если у вас есть какие-либо идеи, вы можете свободно написать их в официальном аккаунте Figma в Твиттере тут.
76 раз скачали
- design system
- figma
- (и ещё 1 )
-
UI Kit Apple Widgets iOS 14
Автор the.bunin
Бесплатный файл шаблона пользовательского интерфейса UI Kit Apple Widgets для iOS 14 поможет вам в разработке прототипов и дизайнов. Приступайте уже сейчас! 🙂
28 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
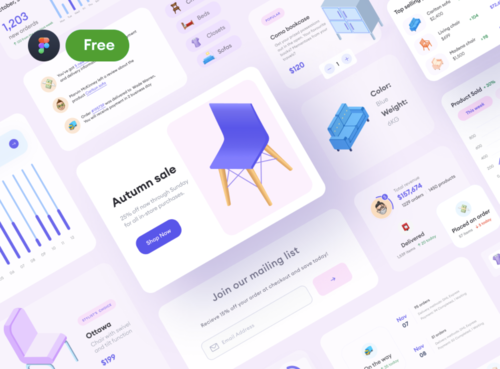
free Figma UI E-commerce Components
Автор the.bunin
Представляем вашему вниманию отличный UI Kit e-commerce for Figma, автором которого является Olena Kychun. Этот файл в бесплатном доступе, поэтому вы свободно можете использовать его для создания своих проектов. В нём довольно много компонентов и элементов.
Тип файла: .fig
144 раза скачали
- ui kit
- e-commerce
- (и ещё 2 )
-
ui kit iOS & iPadOS 14 UI Kit
Автор the.bunin
Рад поделиться с вами самым последним набором пользовательского интерфейса iOS и iPadOS 14 для Figma. Автор очень постарался и собрал сам весь дизайн интерфейса, за что мы ему очень благодарны. Отлично подойдет для тех, кто занимается разработкой дизайна мобильных приложений для iOS.
81 раз скачали
-
Статистика Загрузок
963
Файлы217
Комментариев10
Отзывов