Цвета и стили
115 файлов
-
Плагин Brands Colors для Figma
Автор Bicoz Svetlana
Плагин Brands Colors для Figma поможет найти цвета от лучших мировых брендов и популярных приложений, применить к своему дизайну и сделать его уникальным.
0 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Apply Colors to Selection для Figma
Автор Bicoz Svetlana
Плагин Apply Colors to Selection для Figma позволит вам создать палитру из заливок выбранных элементов, а после применять их к другим наборам элементов.
Перед открытием плагина необходимо выбрать элемент и цвет заливки, подобранные вами в качестве образца. После открытия плагина можно изменить любые образцы, что приведет к появлению новых цветов. Apply Colors to Selection не закрывается автоматически, поэтому применять цвета можно сколько угодно.
0 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Appearance для Figma
Автор Bicoz Svetlana
Плагин Appearance для Figma позволит регулировать темный/светлый режим. Appearance работает с внешними библиотечными стилями и локальными стилями.
Вам необходимо:
использовать [day] и [night] в названиях стилей; применить свои цветовые стили; выбрать любой объект, а затем выберите "Внешний вид" → "Темный режим" или "Светлый режим".
0 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Anywhere Picker для Figma
Автор Bicoz Svetlana
Плагин Anywhere Picker для Figma позволяет выбрать цвет в любом месте рабочего стола, который автоматически будет добавлен в буфер обмена.
0 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Airstream для Figma
Автор Bicoz Svetlana
Плагин Airstream для Figma позволит из выбранных вами цветов сформировать рандомные градиенты.
3 раза скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин Able для Figma
Автор Bicoz Svetlana
Плагин Able для Figma позволит вам сравнить контраст между двумя выбранными слоями. Плагин можно оставлять открытым и при необходимости сравнивать слои без повторного запуска или обновления.
0 раз скачали
(0 отзывов)0 комментариев
Обновлено
-
Плагин Adjustments для Figma
Автор Bicoz Svetlana
Плагин Adjustments для Figma поможет сразу в нескольких выбранных вами объектах настроить насыщенность, яркость и оттенок. С помощью плагина можно настроить свою палитру и найти новые цветовые комбинации.
0 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Плагин StyleList для Figma
Автор the.bunin
Плагин StyleList для Figma поможет вам упростить процесс создания цветовых и текстовых стилей для проекта. Весь процесс занимает несколько секунд.
4 раза скачали
(0 отзывов)0 комментариев
Отправлено
-
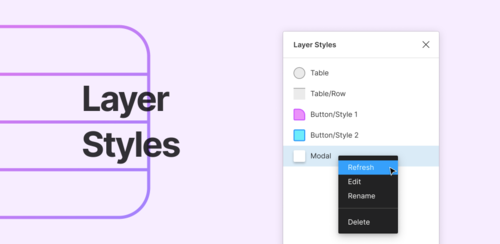
Плагин Layer Styles для Figma
Автор the.bunin
Плагин Layer Styles для Figma поможет вам сохранять и применять предустановленные стили на выбранные объекты.
0 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
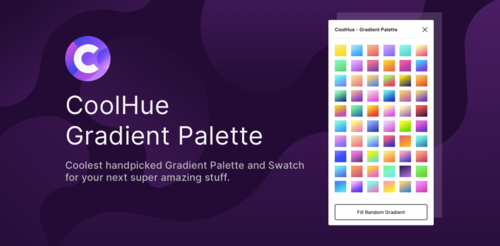
Плагин CoolHue - Gradient Color для Figma
Автор the.bunin
Плагин CoolHue - Gradient Color Palette для Figma поможет вам подобрать градиент для своего проекта. Это более 60 готовых градиентов, которые были подобраны все вручную.
13 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
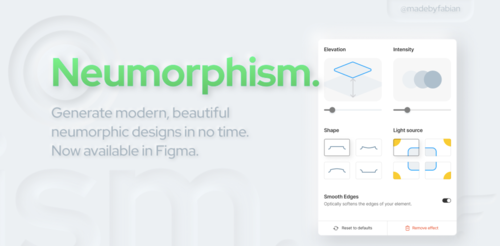
Плагин Neumorphism для Figma
Автор the.bunin
Плагин Neumorphism для Figma поможет вам создавать дизайны в стиле неоморфизма всего за несколько секунд.
Несколько советов по работе с плагином:
Цвет фонового слоя и слоя, к которому вы будете применять неоморфизм, должны быть одинаковыми. То есть, если фон серый, значит и цвет элемента тоже должен быть серым. Если вы применяете неоморфизм к тексту, убедитесь, что он такого же цвета. Вы можете изменить цвет текста на более тёмный, для лучшей читаемости. Не советую использовать белый и чёрные цвета. За счет используемых теней неоморфизм не будет заметен.48 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
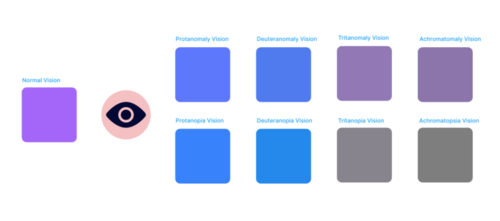
Плагин Color Blind для Figma
Автор the.bunin
Плагин Color Blind для Figma поможет вам просматривать проекты в 8 типах цветовых решений при слабом зрении или дальтонизме.
Для этого необходимо выбрать макет и плагин сделает его клон с разными версиями выбранных цветовых изменений в зависимости от того, какой у человека тип дальтонизма. Каждая копию создается в группе с пометками по типу.
2 раза скачали
(0 отзывов)0 комментариев
Отправлено
-
Automatic Style Guides
Автор the.bunin
Плагин Automatic Style Guides для Figma поможет вам подготовить презентабельное руководство по стилю для заказчиков и разработчиков, всего-лишь с помощью одного нажатия кнопки.
Как пользоваться:
Создайте несколько локальных текстовых и цветовых стилей; Нажмите Automatic Style Guides > Создать руководство по стилю; Новая страница под названием «Руководство по стилю» была добавлена в ваш документ. Вы также можете обновлять руководство по стиля при помощи тегов:
Создайте несколько локальных текстовых и цветовых стилей Найдите текстовый слой, который хотите обновить, используя значение свойства вашего локального стиля Переименуйте этот текстовый слой, например, в {{myTextStyle.fontSize}} Нажмите Automatic Style Guides > Обновить теги Текстовый слой с именем {{myTextStyle.fontSize}} обновится до размера шрифта, указанным в myTextStyle, например, 12px Текстовые теги
{{myTextStyle.id}} {{myTextStyle.type}} {{myTextStyle.name}} {{myTextStyle.description}} {{myTextStyle.fontFamily}} {{myTextStyle.fontStyle}} {{myTextStyle.fontSize}} {{myTextStyle.letterSpacing}} {{myTextStyle.lineHeight}} {{myTextStyle.textCase}} {{myTextStyle.textDecoration}} {{myTextStyle.paragraphSpacing}} Цветовые теги
{{}} MyColorStyle.id {{}} MyColorStyle.type {{}} MyColorStyle.name {{}} MyColorStyle.key {{}} myColorStyle.paints {{}} MyColorStyle.r {{}} MyColorStyle.g {{}} MyColorStyle.b {{}} MyColorStyle.a {{}} MyColorStyle.rgba {{}} MyColorStyle.remote {{}} MyColorStyle.description
7 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
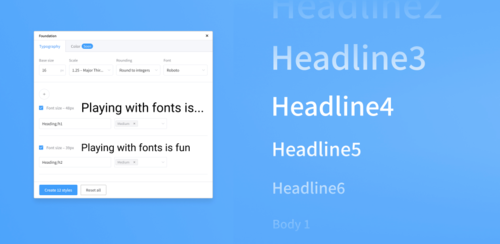
UI Kit
Автор the.bunin
Плагин UI Kit для Figma позволяет предварительно посмотреть на шрифты и цвета, используемые в макете.
Важно!
Будьте осторожны с опцией «From layouts», она может быть тормозить и на некоторое время все подвиснет. Для генерации «From layouts» также доступна дополнительная опция: игнорировать элементы с цветом «#4C4C4C» (дефолтный цвет для фигур в Figma)2 раза скачали
(0 отзывов)0 комментариев
Отправлено
-
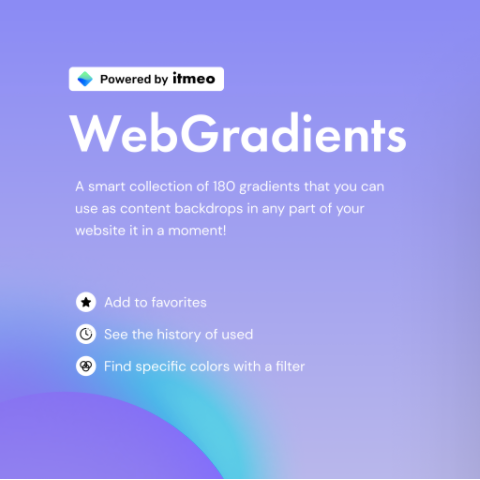
Webgradients
Автор the.bunin
Плагин Webgradients для Figma генерирует множество веб-градиентов. Он очень прост в управлении и имеет очень мощный функционал.
Веб-градиенты завоевали доверие многих крупных компаний, таких как: IBM, Disney, InVision, Microsoft, Apple и других. Эти компании очень часто используют градиенты в своей работе. Вы сможете выбрать любой понравившийся градиент из 180 цветов, а также сможете сохранить ваши любимые градиенты и найти необходимый цвет при помощи фильтра.
20 раз скачали
(0 отзывов)0 комментариев
Отправлено
-
Статистика Загрузок
963
Файлы217
Комментариев10
Отзывов

.thumb.png.33d6fe07024353615a63efd1333a8b15.png)
.thumb.png.d34dbe1cf70c44b35a555b89cdd3b5a0.png)
.thumb.png.1042b2cdaa002894d26e14ec8d1fb449.png)
.thumb.png.c8474f6a41114e5ce3d8786340212cf1.png)
.thumb.png.2e301904e6e9364886a3c3e011fe7739.png)
.thumb.png.6d454a67152c1383bad2ae4bea3c8109.png)
.thumb.png.ec08425e068803525e45aed1d074a7d2.png)